Wer von Ihnen hat nicht schon einmal das Ärgernis erlebt, dass man auf eine Website klickt, wenn man nach Informationen sucht und sie lädt und lädt und lädt? Sie gehen zurück und gehen auf eine andere, schnellere Seite, und Sie werden diese nicht mehr besuchen. Um zu verhindern, dass dies Ihren Website-Besuchern passiert, richten wir hier Ihre Aufmerksamkeit auf Google Page Speed Test Ihrer Website.
Geschätzte Lesezeit: 4 Minuten
Inhaltsverzeichnis
Website-Geschwindigkeit und Suchmaschinen-Ranking
Schauen wir uns an, was Google uns bei der Suche nach dem Begriff “Page Speed” liefert.
Die ersten beiden Plätze belegt Google selbst mit seinem hervorragenden Tool PageSpeed Insights, mit dem wir nun die Ladegeschwindigkeit von Websites messen werden. Und dann, ab dem dritten Platz, sind es die deutschen Websites, deren Ladezeiten wir messen werden.
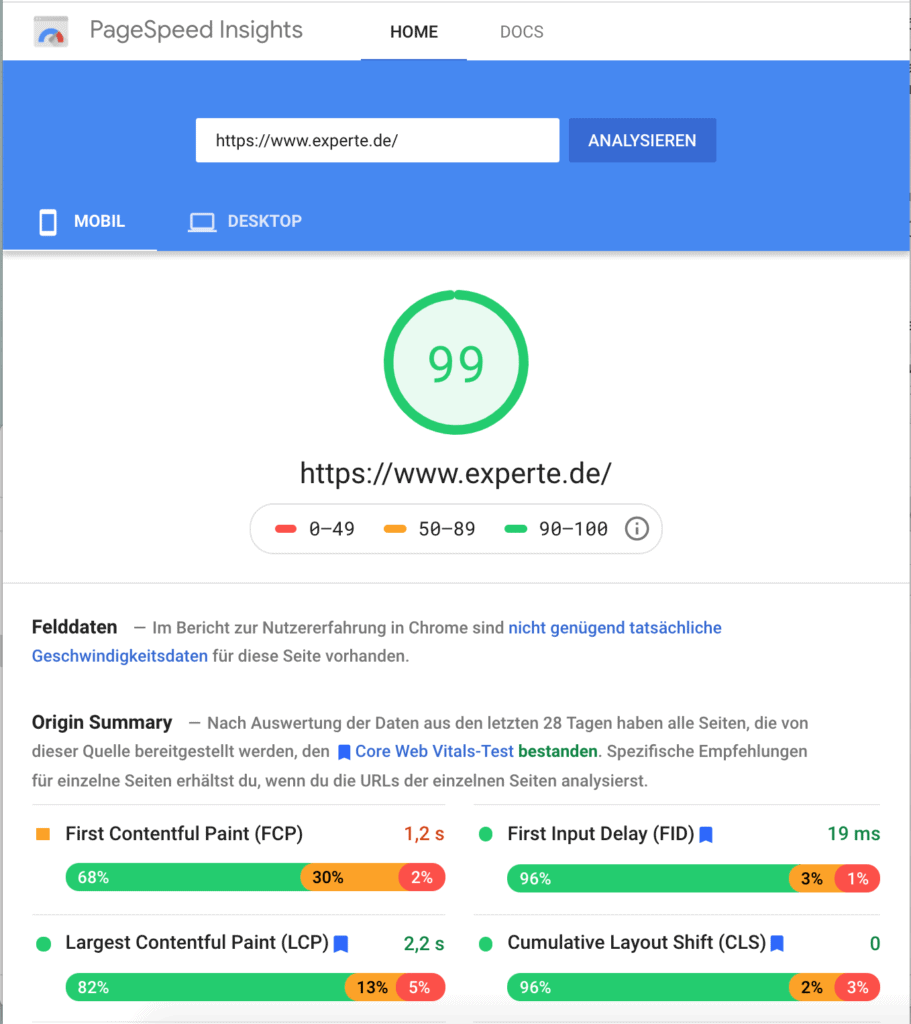
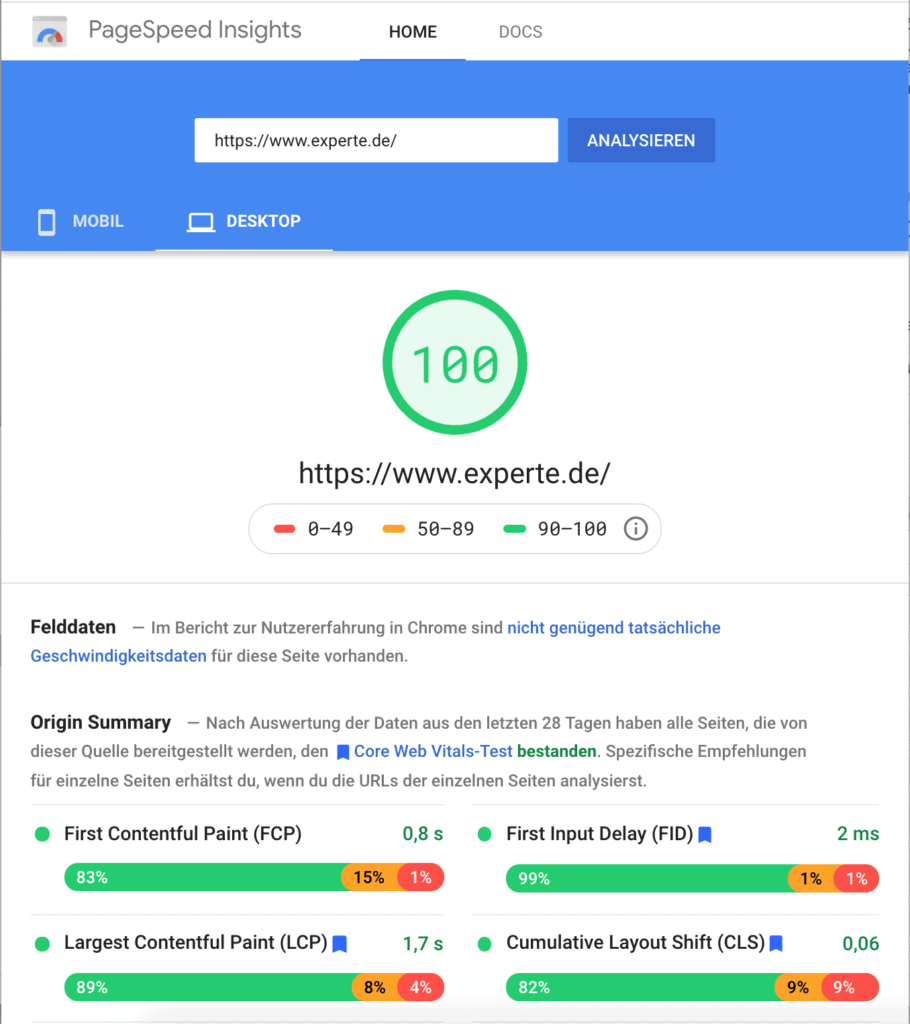
Platz 3: https://www.experte.de/


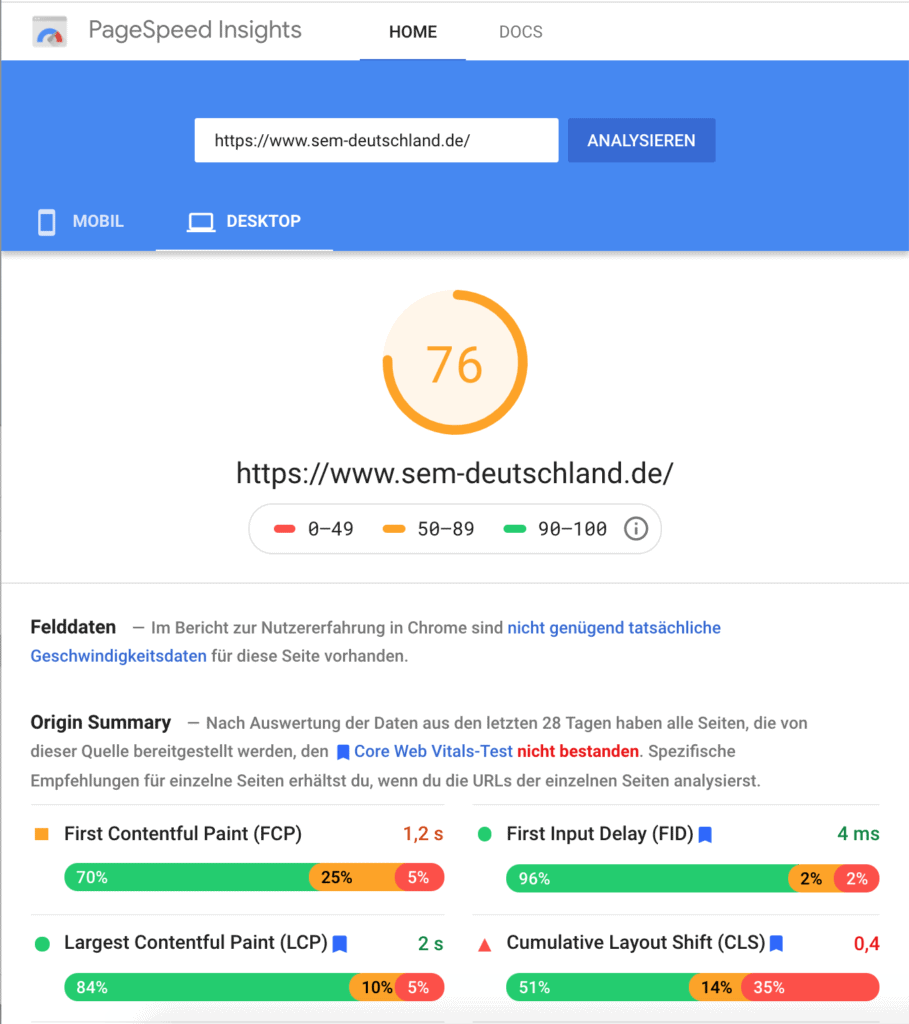
Platz 4: https://www.sem-deutschland.de/


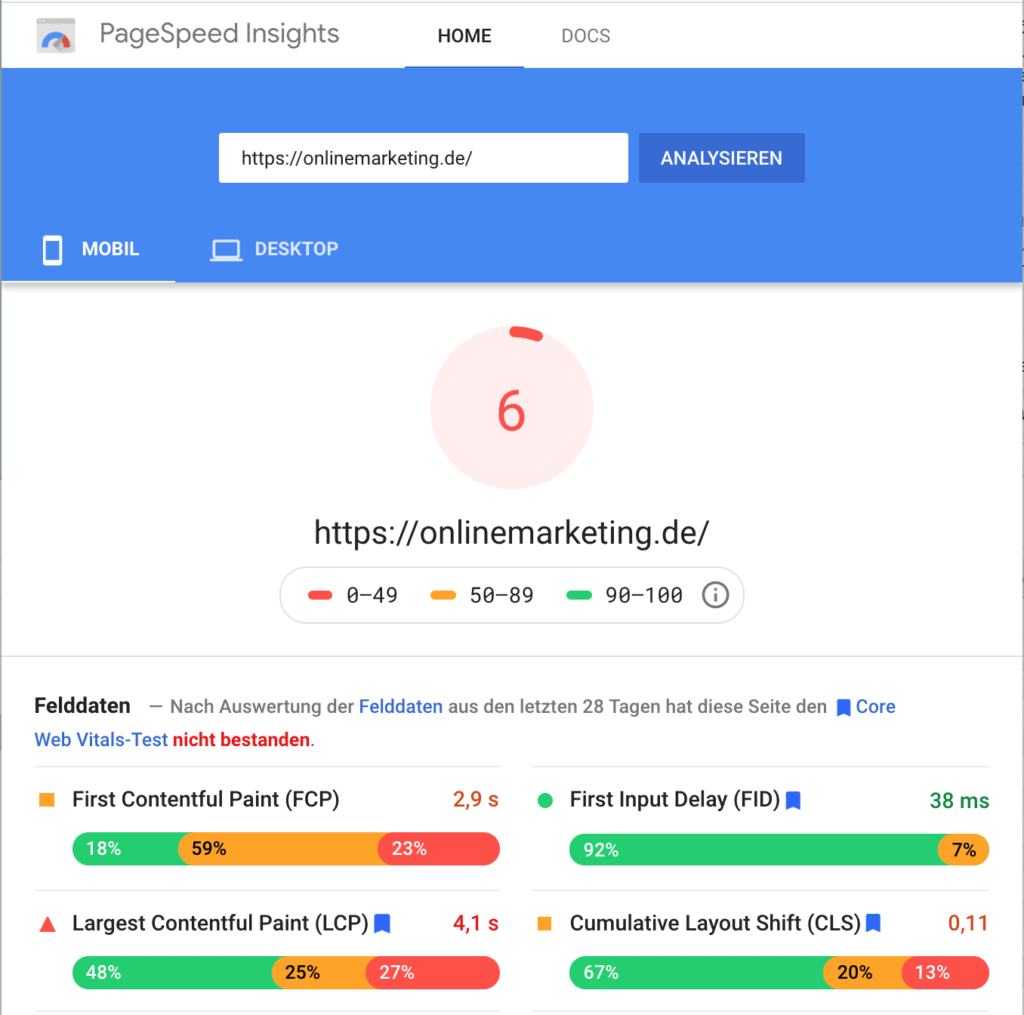
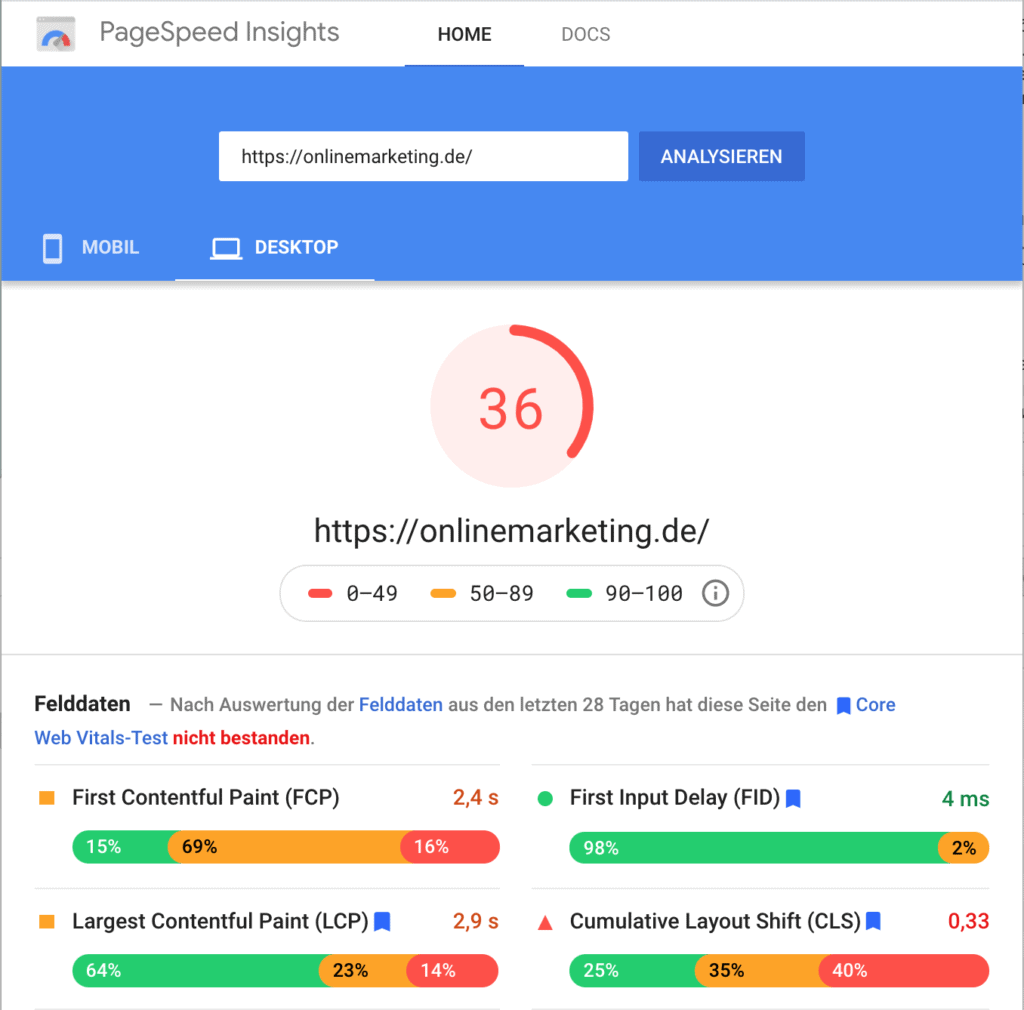
Platz 5: https://onlinemarketing.de/


Das Erreichen einer hohen Geschwindigkeit für Ihre Website ist ein langer, mühsamer, technisch komplexer und oft teurer Prozess.
Denn wenn es leicht und einfach wäre, wären alle Websites schnell. Richtig?
Wie misst man die Ladegeschwindigkeit der Website?

Dazu geben Sie einfach Ihre URL ein und erhalten sofort eine Analyse Ihrer Seite und deren Score.
Oben in jedem Bericht sehen wir eine Punktzahl auf einer Skala von 0 bis 100, die die Ergebnisse der Seitendatenanalyse zusammenfasst. Wenn diese Zahl größer als 90 ist, wird die Seite als schnell eingestuft. Eine Zahl zwischen 50 und 90 wird als durchschnittlich angesehen. Und die Seite mit einem Wert für die Ladegeschwindigkeit unter 50 wird als langsam betrachtet.
Wie erreicht man perfekte Ergebnisse?
Das Erreichen einer hohen Geschwindigkeit für Ihre Website ist ein langer, mühsamer, technisch komplexer und oft teurer Prozess.
Denn wenn es leicht und einfach wäre, wären alle Websites schnell. Richtig?
Bilder komprimieren
In vielen Fällen sind die Ursache für langsame Webseiten zu große Bilder. Passen Sie daher die Größe der Fotos an die Größe an, in der sie auf Ihrer Seite angezeigt werden sollen.
Auch das Format der Bilder ist wichtig. Für Fotos ist das beste Format jpeg. Es kombiniert am besten eine gute Qualität mit einer kleinen Dateigröße. Wenn es sich um einen Scan von Text oder einen Screenshot handelt, in diesem Fall das Format png, das die Struktur von Text und Bitmap-Bildern besser vermittelt.
Wenn Ihre Website mit WordPress aufgebaut ist, installieren Sie das kostenlose Plugin Smush, um die Bildgröße zu komprimieren und zu optimieren.
Browser Caching
Genauso wichtig ist das Caching Ihrer Seiten. Cache ist der Hochgeschwindigkeits-Speicher eines Computers, in dem Daten normalerweise zwischengespeichert werden, um einen viel schnelleren Zugriff auf sie zu ermöglichen.
Cache-Speicher ist sehr schnell, deshalb ist er teuer, deshalb ist er klein, deshalb muss man nur die nötigsten Daten darin speichern.
Der Cache speichert in der Regel nur die benötigte Menge an Daten, und zwar temporär, im Gegensatz zu Datenbanken, wo die Daten in der Regel vollständig und dauerhaft gespeichert werden. Das Caching sorgt also in der Praxis dafür, dass bereits gewonnene oder berechnete Daten effektiv wiederverwendet werden können.
Wenn Ihre Website auf WordPress basiert, können Sie das Plugin W3 Total Cache verwenden, das sich um all die komplexe und komplizierte Arbeit kümmert, einen schnellen Zugriff auf die am häufigsten angeforderten Daten zu ermöglichen.
AMP ermöglichen
Das AMP-Projekt, das für Accelerated Mobile Pages (beschleunigte mobile Seiten) steht, kommt von Google und ist für Websites auf mobilen Geräten gedacht.
Es ist ein Programm, das unnötige Inhalte entfernt und mobilen Nutzern eine reduzierte Version Ihrer Website zur Verfügung stellt, damit sie schneller geladen wird. Solche reduzierte Version der Webseite ermöglicht ein vereinfachtes Scrollen und Überfliegen der Inhalte.
Fazit
Natürlich will jeder von uns die schönste Website machen. So widmet man viel seiner Zeit der Gestaltung mit vielen Elementen, mit schönen Fotos und sogar Filmen.
Das ist toll! Aber jedes solche Designelement kostet Ladezeit und Ihre Seite wird langsamer.
Besucher, die auf Ihre Seite kommen, können nicht warten, bis sie geladen ist, und sie gehen zurück zu Google. Und als Ergebnis sieht niemand Ihre tolle Seite, weil sie einfach langsam ist.
Bevor Sie also Ihre Website öffentlich zugänglich machen, stellen Sie sicher, dass Ihre Website auch schnell ist. Ein guter Richtwert für Sie kann eine Ladezeit von weniger als 5 Sekunden sein.
In den meisten Fällen wird es ausreichen, Ihre Fotos zu verkleinern und zu komprimieren. Einen Teil der Arbeit können Sie selbst übernehmen, für den Rest benötigen Sie spezielle Plugins.
Aktivieren Sie das Browser-Caching mit dem entsprechenden Plugin, was ebenfalls die Ladezeit Ihrer Seite reduziert.
Wandeln Sie Ihre Publikationen in AMP-Seiten um. Auch dies wird die Ladezeit Ihrer Seite senken.
Und wenn Sie Ihre Seite auf 3 Sekunden oder weniger beschleunigen wollen, ist Google PageSpeed Insights ein guter Helfer, um die Details Ihrer Seite genauer zu analysieren.
Wenn Sie unsere einfachen Richtlinien befolgen, wird Ihre Website schneller laden. Den Besuchern wird es gefallen, wie schnell Ihre Seite ist, und das wird Ihren Umsatz steigern.